Zeichnen mit "World coordinates"
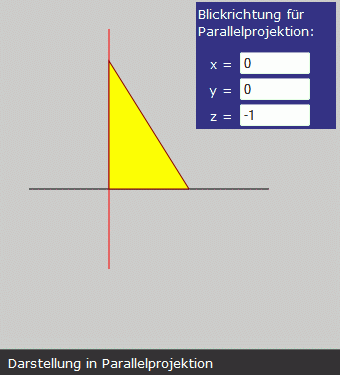
Beim Erzeugen eines CanvasGI-Objekts werden die Projektionen mit sinnvollen Werten initialisiert, so dass sofort 3D-Zeichenfunktionen benutzt werden können. Der nebenstehend zu sehende Canvas demonstriert dies:
- Es werden drei gerade Linien gezeichnet, die auf den Achsen des kartesischen dreidimensionalen Koordinatensystems liegen. Die schwarze Linie liegt auf der x-Achse, die rote auf der y-Achse, die blaue auf der z-Achse. Die drei Linien haben im dreidimensionalen Koordinatensystem gleiche Längen, in der Zeichenfläche erscheint die rote Linie perspektivisch deutlich verkürzt.
- Es wird ein mit Farbe gefülltes Dreieck gezeichnet, dessen Eckpunkte auf den Achsen des dreidimensionalen Koordinatensystems liegen.
- Alle Koordinatenangaben für die zeichnenden Funktionen sind Koordinatentripel, die entsprechend den Regeln für die voreingestellte Projektion auf zweidimensinale "User coordinates" umgerechnet werden, um in der Zeichenebene dargestellt zu werden.
- Beim Start ist immer eine Parallelprojektion eingestellt (für diese Projektion gibt es keine nicht darstellbaren Sonderfälle). Mit Klick auf den Button unterhalb der Zeichenfläche kann auf Zentralprojektion umgestellt werden. Die Parameter für die voreingestellten Projektionen werden weiter unten gelistet.
Die Zeichnung wird mit den Funktionen wdrawline und wdrawfpolygon in der Funktion draw erzeugt:
function draw () {
gi.clearcanvas ("silver" , "black") ; // ... fuellt Canvas-Bereich mit Hintergrundfarbe
// ("silver") und zeichnet schwarzen Rahmen
gi.wdrawline (-5000 , 0 , 0 , 10000 , 0 , 0 , "black") ;
gi.wdrawline ( 0 , -5000 , 0 , 0 , 10000 , 0 , "red") ;
gi.wdrawline ( 0 , 0 , -5000 , 0 , 0 , 10000 , "blue") ;
var xcoor = new Array (5000 , 0 , 0) ;
var ycoor = new Array (0 , 8000 , 0) ;
var zcoor = new Array (0 , 0 , 4000) ;
gi.wdrawfpolygon (xcoor , ycoor , zcoor , "yellow" , "maroon") ;
}
- Alle CanvasGI-Funktionen, deren Namen mit "w..." beginnen, erwarten "World coordinates" (Koordinatentripel, die sich auf ein kartesiches 3D-Koordinatensystem beziehen). Die Funktionen, deren Namen mit "wdraw..." beginnen, zeichnen direkt (sammeln die Ausgabe nicht erst in einem "Path").
- Die Funktion wdrawline erwartet die Koordinaten zweier Punkte P1 und P2 in der Reihefolge x1, y1, z1, x2, y2, z2 und verbindet diese Punkte mit einer geraden Linie mit einer optional vorzugebenen Farbe.
- Die Funktion wdrawfpolygon erwartet drei Arrays mit den x-Koordinaten, den y-Koordinaten und den z-Koordinaten der durch ein geschlossenes Polygon zu verbindenden Punkte. Die Länge des x-Koordinaten-Arrays bestimmt die Anzahl der Eckpunkte. Optional können zusätzlich die "Fillcolor" und die "Strokecolor" vorgegeben werden.
Voreingestellte Projektionen

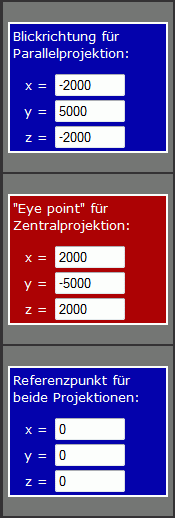
Mit dem Erzeugen eines CanvasGI-Objektes werden Standardwerte für die Projektionen eingestellt, so dass sofort mit "World coordinates" gezeichnet werden kann. Rechts sieht man die Werte, mit denen der "Eye point" für die Zentralprojektion, die "Blickrichtung" für die Parallelprojektion und der für beide Projektionen geltende Referenzpunkt der Zeichenebene definiert sind.
Weil die Koordinaten des Vektors der Blickrichtung die negativen Werte des "Eye point"-Vektors sind und alle Koordinaten relativ große Werte haben, ist die Ansicht für kleinere Objekte mit diesen Standard-Einstellungen weitgehend identisch für beide Projektionen. Deshalb wurden für das kleine Demonstrationsprogramm oben Objekte mit recht großen Koordinaten gewählt, um einen Unterschied zwischen den beiden Projektionsarten deutlich zu machen (mit den gewählten Werten liegt der "Eye point" im Inneren des darzustellen Objekt-Bereichs).
Das Beispiel-Programm Projektion 1 gestattet die Änderung der Vektoren, die die Projektionen definieren, und natürlich auch die Wahl der Projektionsart. Beim Programmstart werden zunächst die nebenstehend zu sehenden Eingabefelder gefüllt. Dies wird in der Funktion fillinput erledigt:
function fillinput () {
var xyz = gi.prgetviewdirection () ;
document.eingabe.Brx.value = xyz.x ;
document.eingabe.Bry.value = xyz.y ;
document.eingabe.Brz.value = xyz.z ;
xyz = gi.prgetreferencepoint () ;
document.eingabe.Rpx.value = xyz.x ;
document.eingabe.Rpy.value = xyz.y ;
document.eingabe.Rpz.value = xyz.z ;
xyz = gi.prgeteyepoint () ;
document.eingabe.Epx.value = xyz.x ;
document.eingabe.Epy.value = xyz.y ;
document.eingabe.Epz.value = xyz.z ;
}
|
- Mit wird der "Vektor der Blickrichtung" abgefragt. Abgeliefert wird ein Objekt, das die drei Koordinaten dieses Vektors in diesem Fall als xyz.x, xyz.y und xyz.z enthält. Diese werden in die entsprechenden Eingabefelder eingetragen.
- Auf gleiche Weise arbeiten die beiden Funktionen für den Referenzpunkt der Projektionsebene und für den "Eye point".
Die Vektoren, die die Projektionen definieren, und natürlich auch die Projektionsart selbst können geändert werden, realisiert in einer Funktion NewParam:
function NewParam (newtype) {
var xwd = parseFloat (document.eingabe.Brx.value) ;
var ywd = parseFloat (document.eingabe.Bry.value) ;
var zwd = parseFloat (document.eingabe.Brz.value) ;
var xwe = parseFloat (document.eingabe.Epx.value) ;
var ywe = parseFloat (document.eingabe.Epy.value) ;
var zwe = parseFloat (document.eingabe.Epz.value) ;
var xwr = parseFloat (document.eingabe.Rpx.value) ;
var ywr = parseFloat (document.eingabe.Rpy.value) ;
var zwr = parseFloat (document.eingabe.Rpz.value) ;
var newt = (arguments.length > 0) ? newtype : gi.prgetprojectiontype() ;
if (newt == gi.PROJ_PARALLEL) {
gi.prsetparallel (xwd , ywd , zwd , xwr , ywr , zwr) ;
}
else {
gi.prsetcentral (xwe , ywe , zwe , xwr , ywr , zwr) ;
}
gi.clearcanvas ("silver" , "black") ;
draw () ;
}
- In den ersten 9 Zeilen der Funktion NewParam werden die Werte aus den 9 Eingabefeldern ausgelesen.
- Mit der Funktion wird die gerade gültige Projektionsart abgefragt. Das Ergebnis dieser Abfrage ist einer der beiden Werte gi.PROJ_PARALLEL bzw. gi.PROJ_CENTRAL.
- Mit der Funktion wird die Parallelprojektion als aktuelle Projektionsart eingestellt. Die Funktion erwartet als Parameter die drei Koordinaten des "Vektors der Blickrichtung" und die drei Koordinaten des Referenzpunktes der Projektionsebene (verkürzter Aufruf ist möglich, siehe unten).
- Mit der Funktion wird die Zentralprojektion als aktuelle Projektionsart eingestellt. Die Funktion erwartet als Parameter die drei Koordinaten des "Eye points" und die drei Koordinaten des Referenzpunktes der Projektionsebene (verkürzter Aufruf ist möglich, siehe unten).
- Die beiden Funktionen zum Wechsel der Projektionsart können auch mit nur 3 Parametern (Koordinaten der Blickrichtung bzw. des "Eye points") oder ohne Parameter aufgerufen werden. In diesen Fällen wird nur die Projektionsart unter Verwendung der bisher für die nicht angegebenen Werte geltenden Vektoren geändert.
Grenzen der Zeichenfläche
Weil die "World coordinates" vor dem Zeichnen in "User coordinates" umgerechnet werden, sollte man dafür sorgen, dass die Zeichenfläche den Bereich der entstehenden "User coordinates" auch aufnehmen kann, indem mit setusercoordsi oder setusercoordsa (siehe Seite "Problembezogene Koordinaten") die passenden Grenzen eingestellt werden.
Im Beispiel-Programm Projektion 1 wird dies in der Funktion init, die über onLoad im body-Tag aufgerufen wird, erledigt:
function init () {
gi = new canvasGI ("canvas") ; // Ein "CanvasGI-Objekt" wird erzeugt
gi.clearcanvas ("silver" , "black") ; // ... fuellt Canvas-Bereich mit Hintergrundfarbe
// ("silver") und zeichnet schwarzen Rahmen
gi.setusercoordsi (-15000 , -5000 , 15000 , 10000) ;
fillinput () ;
draw () ;
}
Die hier als Zahlen fest vorgegebenen Grenzen für die "User coordinates" der Zeichenfläche sind (großzügig) geschätzt. Das ist natürlich im Allgemeinen unbefriedigend. Es steht deshalb eine Funktion zur Berechnung der Grenzen der "User coordinates" bei der Anwendung der eingestellten Projektion auf die "World coordinates" zur Verfügung (ptlimits), die in einem später zu behandelnden Beispiel beschrieben wird.
Beispiele
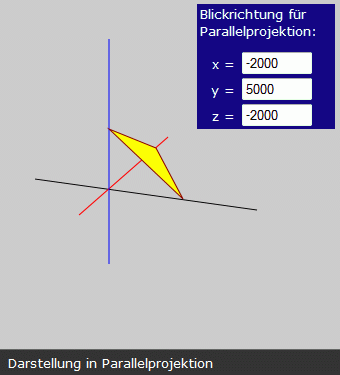
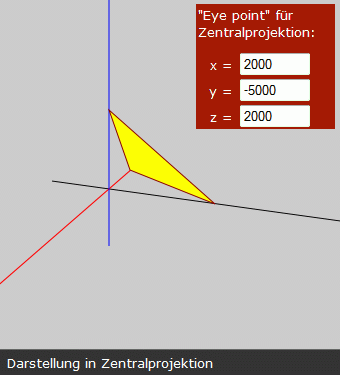
Dem aufmerksamen Beobachter wird aufgefallen sein, dass in dem oben rechts gezeigten Beispiel das gelbe Dreieck in der Parallelprojektion "von oben" und in der Zentralprojektion "von unten" zu sehen ist.


Die Bilder links bzw. rechts (erzeugt mit dem Beispiel-Programm Projektion 1) zeigen dies noch einmal. Weil mit den voreingestellten Werten die "Blickrichtung" der Zentralprojektion mit der "Blickrichtung" der Parallelprojektion identisch ist, kann dies nur daran liegen, dass der "Eye point" der Zentralprojektion zu nah an dem betrachteten Objekt liegt.
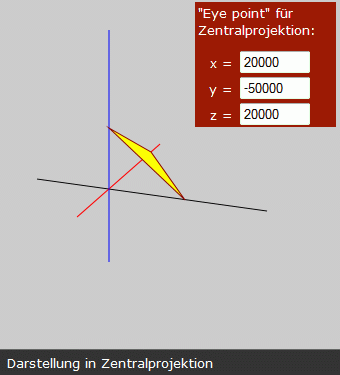
Dies lässt sich leicht bestätigen, indem man den "Eye point" deutlich weiter vom Objekt entfernt.


Links sieht man die Darstellung in Zentralprojektion mit einem Vektor des "Eye points", dessen Komponenten jeweils um den Faktor 10 vergrößert wurden.
Die Darstellung sieht der Darstellung in Parallelprojektion sehr ähnlich und bestätigt die Aussage, dass die Parallelprojektion der Zentralprojektion mit unendlich weit entferntem "Eye point" entspricht.
Grundsätzlich sollte man für mathematische und technische Objekte die Parallelprojektion bevorzugen. Das gilt insbesondere für die in technischen Zeichnungen üblichen Darstellungen. Rechts sieht man als Beispiel dafür eine "Draufsicht" (Ansicht von oben, Vektor der Blickrichtung ist der z-Achse entgegengerichtet).
Grundsätzlich hat die Zentralprojektion allerdings den nicht zu unterschätzenden Vorteil, dass sich der Betrachter (mit seinem "Eye point") auch im Inneren des darzustellenden Objekts befinden kann. Weil für diese Situation besondere Maßnahmen erforderlich sind, gibt es dafür eine spezielle Seite "Spezielle Probleme der Zentralprojektion, der Kamera-Winkel".
Weiterlesen
Auf der folgenden Seite werden die Formeln für die Berücksichtigung von Transformationen zusammengestellt:
- Empfehlung zum Weiterlesen: "3D-Transformationen"",
- Wer auf die Theorie verzichten möchte, kann auch gleich zur Seite "Projektionen und Transformationen, Beispielprogramm "Projektion 2"" wechseln.
Folgende Seiten werden als Einführung in die Benutzung der 3D-Grafik mit CanvasGI empfohlen:

