Auf dieser Seite werden zwei CanvasGI-Techniken vorgestellt:
- Mit den 3D-Transformations-Funktionen ist die Mehrfach-Darstellung eines Objekts möglich.
- Mit den Funktionen, die die Zeichenfläche für 2D-"User coordinates" einstellen, sind "Zoom and Move"-Effekte möglich (Bildausschnitt vergrößern und verkleinern und bewegen).
Modell mehrfach darstellen
In dem nebenstehend zu sehenden Bild wird ein einziges Modell (symbolischer "Baum", bestehend aus 73 Flächen: Dreiecke, Vierecke und Achtecke) unter Verwendung unterschiedlicher Transformationen insgesamt 100-mal dargestellt. Prinzipiell sind zwei Strategien möglich:
- Das Modell existiert nur einmal, vor jeder Zeichnung wird eine neue Transformation eingestellt. Wenn es nicht auf die korrekte Überdeckung der einzelnen Darstellungen ankommt (z. B. bei Darstellung von "Drahtmodellen"), sollte dieser einfachere Weg gewählt werden. Auch für das hier gezeigte Bild wäre dieser Weg möglich, wenn man auf die Reihenfolge der einzelnen Darstellungen achtet ("von hinten nach vorn").
- Nachfolgend wird der allgemeinere Weg beschrieben, der immer dann zwingend ist, wenn die Darstellung mit unterschiedlichen Projektionen (unterschiedliche "Blickrichtung" bzw. anderer "Eye point") betrachtet werden soll.
Während auf der Seite "Projektionen und 3D-Transformationen" die Funktionen zur Einstellung einer Transformation beschrieben werden, die inkrementell arbeiten (eine neue Transformation wird der gerade gültigen Transformation überlagert), soll hier eine "absolut" arbeitende Transformation vorgestellt werden, die alle bisherigen Transformationseinstellungen ignoriert. Mit
t3transabs (tx , ty , tz , phi , axis , sx , sy , sz)
wird eine Transformation eingestellt, die in folgender Reihenfolge arbeitet:
- Skalierung bezüglich des Nullpunktes mit sx , sy , sz,
- Drehung um den Nullpunkt um den Winkel phi (Angabe im Bogenmaß) um eine Koordinatenachse, die durch den Parameter axis bestimmt wird (erlaubt sind die Werte 0, 1 und 2 für x-, y- bzw. z-Achse),
- Translation mit einem Vektor mit den Komponenten tx, ty, tz.
Alle vorab eingestellten Transformationen bleiben unberücksichtigt (und sind damit verschwunden).
In der Funktion combine werden alle transformierten Modelle tatsächlich erzeugt, so dass alle Flächen aller Modelle mit den Arrays xyz und area beschrieben werden:
var nx = 10 ;
var ny = 10 ;
var xstart = 0 ;
var deltax = 100 ;
var ystart = 0 ;
var deltay = 100 ;
var scalmin = 1 ;
var scalmax = 1 ;
var limits = { xumin:0 , xumax:1 , yumin:0 , yumax:1} ;
var xyz = new Array () ; // ... fuer Koordinaten der Punkte aller Modelle
var area = new Array () ; // ... fuer Flaechen aller Modelle
var model = [treexyz , treearea] ; // ... Modell, das aus flaechenmodelle.js
// verwendet werden soll
function combine () {
var jjx = 0 , jja = 0 , ptoffs = 0 ;
for (var ix = 0 ; ix < nx ; ix++) {
for (var iy = 0 ; iy < ny ; iy++) {
var scal = (scalmax - scalmin) * Math.random() + scalmin ; // Skalierungsfaktor
for (var j = 0 ; j < model[0].length ; j++) { // ... ueber alle Punkte des Modells
xyz[jjx++] = model[0][j].concat() ; // ... ein Punkt wird (!)kopiert(!),
} // nicht referenziert
gi.t3transabs (xstart+ix*deltax , ystart+iy*deltay , 0 , 0 , 0 , scal , scal , scal) ;
gi.w2wtransarray (xyz , ptoffs) ;
for (var j = 0 ; j < model[1].length ; j++) { // ... ueber alle Flaechen des Modells
area[jja] = model[1][j].concat() ; // ... eine Flaeche wird kopiert
for (var k = 0 ; k < area[jja].length - 1 ; k++) {
area[jja][k] += ptoffs ; // ... + Offset der Punktnummern
} // (Punkte haben neue Nummern)
jja++ ;
}
ptoffs += model[0].length ; // ... += "Anzahl der Punkte des Modells"
} // for (var iy ...
} // for (var ix ...
gi.tinit () ; // ... stellt alle Transformation wieder "auf Null"
}
- In zwei Schleifen (insgesamt 100 Instanzen des Modells werden erzeugt) werden zunächst in einer Schleife über alle Punkte eines Modells die Punkte (Koordinaten-Tripel) in das Array xyz kopiert (grüne Zeile). Man beachte, dass die Übernahme der Koordinaten mit der Methode concat erledigt werden muss, weil bei einer Zuweisung nur eine Referenz übertragen wird und nachfolgende Änderungen auch das Original beeinflussen würden.
- In den beiden hellblauen Zeilen wird zunächst eine neue Transformation eingestellt,
danach werden die zuletzt übertragenen Koordinatentripel transformaiert:
- Mit der oben beschriebenen Funktion t3transabs werden hier nur die beiden Translationen in x- bzw. y-Richtung erzeugt und eine Skalierung in allen drei Richtungen mit dem gleichen Faktor. Der Skalierungsfaktor wird in der weißen Zeile berechnet und bekommt mit den voreingestellten Werten für scalmin und scalmax zunächst immer den Wert 1, so dass alle "Bäume" die gleiche Größe haben ("Baumschule").
- Mit dem Funktionsaufruf
gi.w2wtransarray (xyz , ptoffs) ;
werden die zuletzt in das Array xyz (ab Position ptoffs) eingebrachten Koordinatentripel mit der eingestellten Transformation modifiziert.
- Weil sich die Beschreibung der Flächen auf die Punkte bezieht, müssen die Punktnummern beim Aufbau des Arrays area modifiziert werden. Beim zweiten Modell erhöhen sich die Punktnummern um die Anzahl der Punkte im ersten Modell, bei den weiteren Modellen entsprechend um die Anzahl der Punkte aller Vorgänger-Modelle. Dies wird in der zweiten Schleife erledigt.
Mit dem Aufbau der beiden Arrays xyz und area, die nun ein einziges Modell beschreiben, gilt alles, was auf den Seiten "3D-Flächenmodelle in geeigneter Reihenfolge zeichnen" und "Mehrere 3D-Flächenmodelle zeichnen und animieren" ausführlich beschrieben wird. Deshalb kann der nachfolgende Überblick über den Rest der hier beschriebenen Grafik kurz ausfallen:
- Im Body-Teil der HTML-Datei wird der Canvas-Bereich mit der id="canvas"
erzeugt, die Zeichenaktion wird durch die Anweisung im Body-Tag
<body onLoad="init();">
gestartet, die folgende Funktion aufruft:
function init () {
gi = new canvasGI ("canvas") ; // Ein "CanvasGI-Objekt" wird erzeugt
combine () ; // ... merged die Modelle
limits = gi.ptlimits (xyz) ; // ... berechnet "User coorniates"-Limits
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 0) ;
draw () ;
}
- In der JavaScript-Funktion init wird das cavasGI-Objekt erzeugt und einer global vereinbarten Variablen gi zugewiesen, damit es in allen anderen Funktionen verfügbar ist.
- Die (oben ausführlich beschriebene) Funktion combine erzeugt u. a. das Koordinaten-Array xyz, aus dem mit gi.ptlimits die Grenzen für die Darstellung in der 2D-Zeichenebene ermittelt werden, mit denen gi.setusercoordsi die Zeichenfläche einstellt. Schließlich wird mit der Funktion draw gezeichnet:
function draw () {
var points = new Array () ; // ... fuer die Koordinaten eines Polygons
gi.clearcanvas ("silver" , "black") ; // ... fuellt Canvas-Bereich mit Hintergrundfarbe
// ("silver") und zeichnet schwarzen Rahmen
for (var i = 0 ; i < area.length ; i++) {
var np = area[i].length - 1 ; // ... weil letztes Element die Farbe ist
for (var j = 0 ; j < np ; j++) {
points[j] = xyz[area[i][j]] ; // ... sammelt Punktkoordinaten eines Polygons
}
area[i].unshift (gi.wtsymbdist (points , np)) ; // ... berechnet symbolischen Abstand vom Betrachter
} // und fuegt diesen Wert an der Array-Spitze an
gi.sortbyindex (area , 0) ; // ... sortiert nach den Werten an der Array-Spitze
for (var i = 0 ; i < area.length ; i++) { // ... zeichnet alles in der korrekten Reihenfolge
area[i].shift() ; // ... entfernt den Wert an der Array-Spitze wieder
var np = area[i].length - 1 ;
for (var j = 0 ; j < np ; j++) {
points[j] = xyz[area[i][j]] ; // ... sammelt Punktkoordinaten eines Polygons
}
gi.wdrawfarea (points , np , area[i][np] , "black") ; // ... zeichnet ein einzelnes Polygon
}
}
- Die Funktion draw realisiert die auf der Seite "3D-Flächenmodelle in geeigneter Reihenfolge zeichnen" ausführlich besprochene Strategie (Berechnen eines "symbolischen Abstands" aller Flächen vom Betrachter, Sortieren der Flächen nach diesem Abstand und Zeichnen in der sortierten Reihenfolge "von hinten nach vorn"). Der einzige Unterschied ist, dass hier (grüne Zeile) die Funktion wdrawfarea (anstelle von wtdrawfarea) benutzt wird, die die Koordinaten nicht vor dem Zeichnen transformiert (die Bäume sollen nicht bewegt werden).
"Baumschule" und "Wald"
Beim Start dieser Seite zeigt die Grafik oben rechts das Bild als "Baumschule" (alle Bäume haben die gleichen Größe). Mit Klick auf den Button "Wald" wird die Funktion Wald gestartet:
<input type="button" value="Wald" name="Wd"
style="width:75px; height:27px; font-size:small;" onclick="Wald ();" />
Skalierung von
<input type="text" name="Scalmin" value="0.5" size="1" />
bis
<input type="text" name="Scalmax" value="1.5" size="1" />
In der Funktion Wald werden zunächst die beiden neben dem Button liegenden Input-Felder ausgelesen.
function Wald () {
scalmin = parseFloat (document.eingabe.Scalmin.value) ;
scalmax = parseFloat (document.eingabe.Scalmax.value) ;
combine () ; // ... merged die Modelle
Fit () ;
}
 |
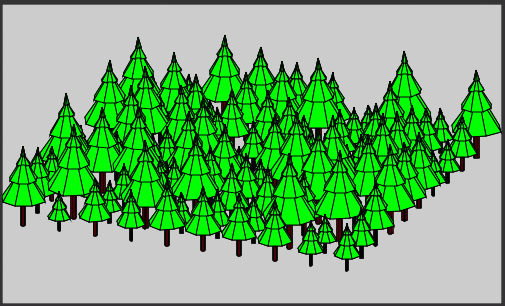
| Zufallsskalierungen machen aus der "Baumschule" einen "Wald" |
- Mit der Funktion combine wird (wie oben beschrieben) das aus allen Flächen der 100 Bäume bestehende Modell aufgebaut, nun aber werden (mit der Zufallsfunktion) Skalierungen im Bereich von scalmin bis scalmax vorgenommen, so dass das Bild nach "Wald" aussieht.
- Die Funktion Fit (wird weiter unten beschrieben) zeichnet das neue Bild, nachdem vorab die neuen 2D-Grenzen ermittelt und eingestellt wurden.
"Zoom and Move"
Für "Zoom and Move" existieren unterhalb der oben auf dieser Seite zu sehenden Zeichenfläche insgesamt 7 Buttons. Man sollte sie ausprobieren, bevor man die nachfolgenden Erläuterungen liest.
Alle Reaktionen auf das Anklicken eines Buttons werden mit der Funktion setusercoordsi realisiert. Diese Funktion wird auf der Seite "Problembezogene Koordinatensysteme (User coordinates)" ausführlich beschrieben. Mit ihr werden die Grenzen der 2D-Koordinaten in der Zeichenfläche eingestellt. In der oben beschriebenen Funktion init wird sie in Verbindung mit der Funktion ptlimits verwendet:
limits = gi.ptlimits (xyz) ;
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 0) ;
- Mit der Funktion ptlimits werden die Grenzen der 2D-Koordinaten ermittelt, in die bei Anwendung der aktuellen Transformation und Projektion alle aus den 3D-Koordinaten-Tripeln xyz zu berechnen 2D-Punkte hineinpassen.
- Mit der Funktion setusercoordsi werden dann diese Werte für die aktuelle Zeichenfläche ("current viewport") als Grenzen eingestellt. Der 5. Parameter ermöglich das Einstellen eines Randes (prozentual), der Wert 0 bedeutet also "randlos".
Das Anklicken eines "Zoom-Buttons" löst den Aufruf einer der beiden Funktionen Zoominout bzw. Fit aus:
<input type="button" value=".. in" name="Zoomin"
style="width:50px; height:27px; font-size:small;" onclick="Zoominout (0.1);" />
<input type="button" value="... out" name="Zoomout"
style="width:50px; height:27px; font-size:small;" onclick="Zoominout (-0.1);" />
<input type="button" value="... fit" name="WindowFit"
style="width:50px; height:27px; font-size:small;" onclick="Fit() ;" />
Die beiden Funktionen sind weitgehend selbsterklärend. Zoominout modifiziert die Grenzen für die 2D-Zeichnung, Fit berechnet die Grenzen neu, und in beiden Fällen wird mit draw die Zeichnung erneuert:
function Zoominout (fac) {
var width = limits.xumax - limits.xumin ;
var height = limits.yumax - limits.yumin ;
limits.xumin += width * fac ;
limits.xumax -= width * fac ;
limits.yumin += height * fac ;
limits.yumax -= height * fac ;
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 0) ;
draw () ;
}
function Fit () {
limits = gi.ptlimits (xyz) ; // ... berechnet "User coorniates"-Limits
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 0) ;
draw () ;
}
Die Buttons, mit denen die "Move"-Funktionen gestartet werden, rufen eine der beiden Funktionen xmove bzw. ymove auf:
<input type="button" value="→" name="MoveRight"
style="width:30px; height:27px; font-size:small;" onclick="xmove(0.1) ;" />
<input type="button" value="←" name="MoveLeft"
style="width:30px; height:27px; font-size:small;" onclick="xmove(-0.1) ;" />
<input type="button" value="↑" name="MoveUp"
style="width:30px; height:27px; font-size:small;" onclick="ymove(0.1) ;" />
<input type="button" value="↓" name="MoveDown"
style="width:30px; height:27px; font-size:small;" onclick="ymove(-0.1) ;" />
Auch diese beiden Funktionen sind selbsterklärend:
function xmove (fac) {
var width = limits.xumax - limits.xumin ;
limits.xumin -= width * fac ;
limits.xumax -= width * fac ;
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 0) ;
draw () ;
}
function ymove (fac) {
var heigth = limits.yumax - limits.yumin ;
limits.yumin -= heigth * fac ;
limits.yumax -= heigth * fac ;
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 0) ;
draw () ;
}
- Man beachte, dass die "Zoom and Move"-Strategie ausschließlich im 2D-Bereich arbeitet. Das Modell, dass nur am Anfang (in der Funkiton combine) mit Hilfe von Transformationen aus einem Baum zu einer "Baumschule" bzw. einem "Wald" wird, bleibt unverändert. Man sieht nur unterschiedliche Ausschnitte aus der 2D-Darstellung.
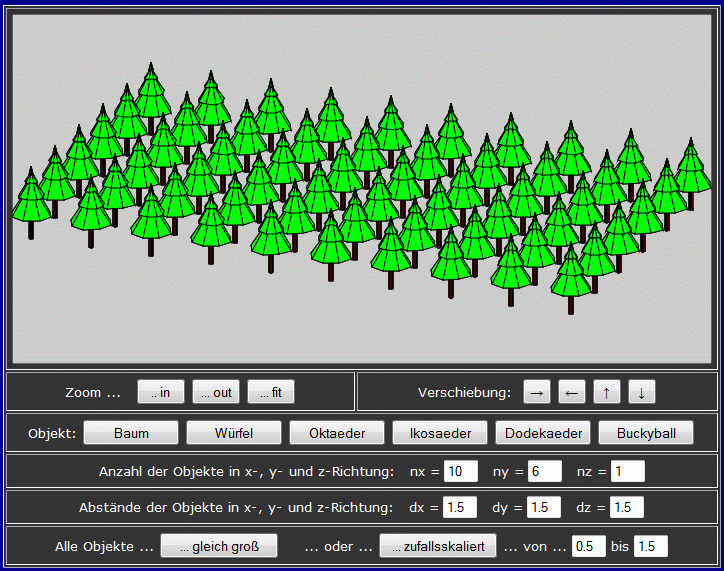
Beipiel-Programm "Modell kopieren, 'Zoom and Move'"
Das Beipiel-Programm "Modell kopieren, 'Zoom and Move'" enthält neben den oben beschriebenen Funktionen noch wesentlich mehr Angebote. Es startet mit folgendem Bild:
- Man kann also außer dem Modell "Baum" aus 5 verschiedenen anderen Modellen wählen.
- Die Anzahl der darzustellenden Objekte und ihre Abstände voneinander können variiert werden. Auch in der dritten Dimension (vertikal) können mehrere Objekte dargestellt werden (was für das Modell "Baum" nur begrenzt sinnvoll ist, viele eng übereinander stehende Bäume sehen allerdings wie eine "Hecke" aus).
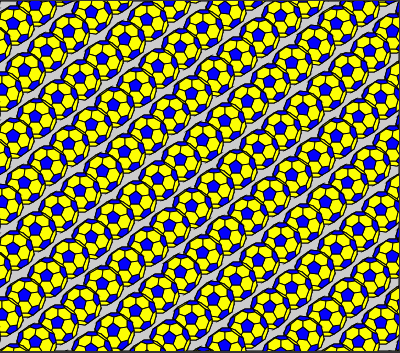
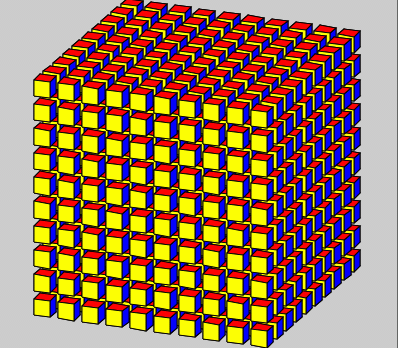
Bilder, die mit dem Beispiel-Programm erzeugt wurden:


"Buckyball-Teppich" und "1000 Würfel"
Weiterlesen
- Empfehlung zum Weiterlesen: Auf der Seite "Spezielle Probleme der Zentralprojektion" wird der hier erzeugte "Wald" noch einmal als Beispiel für die Besonderheiten benutzt, die bei der Zentralprojektion zu beachten sind.