Aufgabe

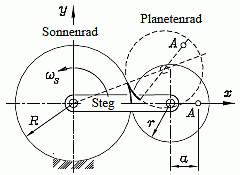
Der Steg eines Planetengetriebes dreht sich mit der konstanten Winkelgeschwindigkeit ωS und treibt ein Planetenrad, das auf dem feststehenden Sonnenrad abrollt.
Gegeben: R = 15 cm ; r = 10 cm ; a = 20 cm ; ωS = 2 s−1 .
Zum Zeitpunkt t = 0 befindet sich das Planetenrad in der skizzierten horizontalen Lage. Die Bewegung des Punktes A im Abstand a vom Mittelpunkt des Planetenrades soll analysiert werden:
- Es ist die Bahnkurve des Punktes A zu ermitteln und grafisch darzustellen.
- Die Bahngeschwindigkeit v(t) und die Gesamtbeschleunigung a(t) für den Punkt A sind für zwei komplette Umläufe des Stegs grafisch darzustellen.
Die nebenstehend zu sehende Animation soll eine Vorstellung der zu untersuchenden Bewegung geben. Sie wird auch mit CanvasGI-Funktionen erzeugt. Dies sind allerdings nicht die hier vorzustellenden Funktionen, hier geht es nur um die für die oben formulierte Aufgabenstellung erforderlichen Funktionen.
Problemanalyse
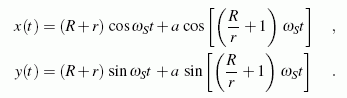
Die Bewegung eines Planetenrades wird auf der Seite "Kinematik des Punktes, Beispiel: Punkt auf Planetenrad" ausführlich behandelt. Für die Bahnkurve des Punktes A findet man dort die in Parameterdarstellung formulierte Funktion:

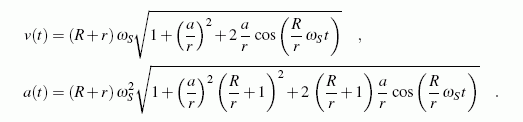
Dort findet man auch die Formeln für die Geschwindigkeits-Zeit-Funktion und die Beschleunigungs-Zeit-Funktion:

Strategie für die Darstellung der Funktionen

Für die Darstellung der Bahnkurve müssen die beiden Koordinatenrichtung isotrop skaliert werden, für die Funktionen v(t) und a(t) ist dies weder erforderlich noch sinnvoll, weil auf den beiden Achsen Größen unterschiedlicher Dimension aufzutragen sind.
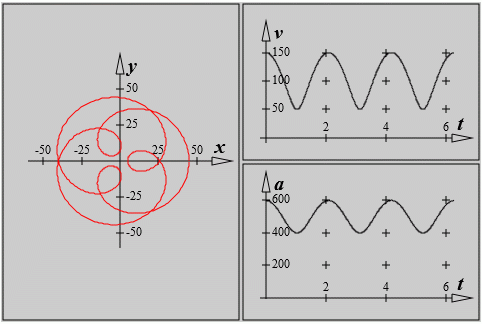
Das Beispiel-Programm "Planetenrad" teilt die Zeichenfläche in drei Viewports und definiert für jeden Viewport geeignete "User coordinates". Die Beschreibung der verwendeten Funktionen wird dadurch verständlicher, dass nebenstehend eine verkleinerte Version der Zeichenfläche zu sehen ist, die mit dem Beispiel-Programm erzeugt wird.
Im Body-Teil der HTML-Datei wird der Canvas-Bereich mit der id="canvas" erzeugt, die Zeichenaktion wird gestartet durch eine Anweisung im Body-Tag:
<body onLoad="init();">
In der JavaScript-Funktion init wird das cavasGI-Objekt erzeugt und einer global vereinbarten Variablen gi zugewiesen, damit es in allen anderen Funktionen verfügbar ist:
function init() {
gi = new canvasGI ("canvas") ; // ... definiert ein canvasGI-Objekt
draw () ;
}
Im zweiten Schritt startet init die Funktion draw (die farbig gekennzeichneten Bereiche werden weiter unten erläutert):
function draw() {
canwidth = gi.getcanvaswidth () ;
canheight = gi.getcanvasheight () ;
gi.clearcanvas ("silver") ;
trace () ; // ... zeichnet den linken Viewport
velocity () ; // ... zeichnet Viewport rechts oben
accel () ; // ... zeichnet Viewport rechts unten
}
- Mit gi.getcanvaswidth und gi.getcanvasheight werden die Abmessungen der Zeichenfläche vom CanvasGI abgefordert (und global definierten Variablen zugewiesen, damit sie auch in anderen Funktionen verfügbar sind). Das ist prinzipiell nicht erforderlich, denn der Programmierer kennt ja die von ihm selbst im <canvas>-Tag festgelegten Abmessungen. Wenn er sie dort allerdings ändert, braucht er keine Änderung an anderer Stelle vorzunehmen.
- Mit gi.clearcanvas wird die Zeichenfläche mit Hintergrundfarbe gefüllt.
- Schließlich werden die Funktionen gestartet, die je einen Viewport definieren und füllen. Diese werden nachfolgend vorgestellt und erläutert. Die Funktion trace definiert und füllt den linken Viewport:
function trace() {
gi.setcurrentviewport (0 , 0 , canwidth/2 , canheight , gi.XYTOPLEFT) ;
gi.vdrawrect (2 , 2 , canwidth/2 - 4 , canheight - 4 , "black") ; // ... zeichnet Rahmen
var xymax = 60 ;
gi.setusercoordsi (-xymax , -xymax , xymax , xymax , 15) ; // ... fuer Viewport links
gi.udrawxaxis (25 , 2 , 2 , 10 , 10 , "x" , "black" , "black") ;
gi.udrawyaxis (25 , 2 , 2 , 10 , 10 , "y" , "black" , "black") ;
gi.beginpath () ; // ... startet "Path" fuer Bahnkurve
gi.umoveto (R+r+a , 0) ; // Startpunkt fuer Bahnkurve
for (var t = 0.01 ; t <= tend ; t += 0.01) {
gi.ulineto ((R+r)*Math.cos(omS*t) + a*Math.cos(Rdrp1*omS*t) ,
(R+r)*Math.sin(omS*t) + a*Math.sin(Rdrp1*omS*t)) ;
}
gi.strokestyle ("red") ;
gi.stroke () ; // ... zeichnet die Bahnkurve
}
- Mit gi.setcurrentviewport wird genau die linke Hälfte der Zeichenfläche zum ersten Viewport. Auf das mit gi.XYTOPLEFT eingestellte Koordinatensystem bezieht sich die nachfolgende Zeichenaktion gi.vdrawrect, die ein Rechteck als Rahmen zeichnet.
- Mit gi.setusercoordsi werden die "User coordinates" für diesen Viewport definiert, wobei in beiden Richtungen gleichmäßig skaliert wird (eine Bahnkurve würde sonst verzerrt dargestellt). Als Limits für die Koordinaten wurde für alle Richtungen xymax = 60 gewählt, was für die Abmessungen aus der Aufgabenstellung (R = 15 cm ; r = 10 cm ; a = 20) in jedem Fall ausreichend sein sollte, zumal noch ein Rand von 15% "als Reserve" vorgesehen ist.
- Zunächst wird das Koordinatensystem erzeugt. Die Funktion
udrawxaxis (dx , nleft , nright , pleft , pright , xname , strokecol , txtcol)
erzeugt eine horizontale Achse mit Abschnitten der Länge dx, nleft im negativen Bereich und nright im positiven Bereich, die nach links um pleft und nach rechts um pright verlängert wird. Rechts schließt sich eine Pfeilspitze an, die mit xname beschriftet wird. Die Angabe der Farben ist optional, mit strokecol wird das Koordinatensystem gezeichnet, mit txtcol wird es beschriftet. Die Funktion uyaxis erzeugt auf entsprechende Weise eine vertikale Achse. - Für die Beschriftung der "Ticks" auf den Achsen und die Beschriftung der Pfeilspitzen mit "x" bzw. "y" werden die dafür vorgesehenen Standardfonts verwendet. Diese können bei Bedarf mit setaxfont (für die Beschriftung der "Ticks") bzw. setaxnamefont (für die Beschriftung der Pfeilspitzen) vorab geändert werden.
- Die Bahnkurve wird in einem Pfad gezeichnet, indem zunächst der Anfangspunkt mit umoveto angesteuert wird. Danach werden in einer Schleife über die Zeit, die für die geforderten zwei Umdrehungen erforderlich ist, die Punktkoordinaten berechnet und fortgesetzt mit ulineto in den Pfad eingefügt. Die Zeit tend für das Ende der beiden Umdrehungen (zurückzulegender Winkel: 4π) wurde vorab mit der Winkelgeschwindigkeit ωS = 2 s−1 nach tend = 4π/ωS berechnet und einer globalen Variablen zugewiesen (wird auch in anderen Funktionen benötigt).
Der Viewport oben rechts wird von der Funktion velocity gefüllt:
function velocity() {
gi.setcurrentviewport (canwidth/2 , 0 , canwidth/2 , canheight/2 , gi.XYTOPLEFT) ;
gi.vdrawrect (2 , 2 , canwidth/2 - 4 , canheight/2 - 4 , "black") ; // ... zeichnet Rahmen
var vmin = 0 , vmax = 200 , tanf = 0 ;
gi.setusercoordsa (tanf , vmin , tend , vmax , 20) ;
gi.udrawxaxis ( 2 , 0 , 3 , 0.2 , 0.2 , "t" , "black" , "black") ;
gi.udrawyaxis (50 , 0 , 3 , 10 , 20 , "v" , "black" , "black") ;
gi.beginpath () ; // ... startet "Path" fuer Viewport rechts oben
gi.uraster ( 2 , 0 , 3 , 50 , 0 , 3) ;
gi.umoveto (0 , (R+r)*omS*Math.sqrt(1+adr*adr+2*adr)) ; // Startpunkt fuer v(t) bei t=0
for (var t = 0.01 ; t <= tend ; t += 0.01) {
gi.ulineto (t , (R+r)*omS*Math.sqrt(1+adr*adr+2*adr*Math.cos(R/r*omS*t))) ;
}
gi.stroke () ; // ... zeichnet Viewport rechts oben
}
- Mit gi.setcurrentviewport wird genau das rechte obere Viertel der Zeichenfläche zum zweiten Viewport. Auf das mit gi.XYTOPLEFT eingestellte Koordinatensystem bezieht sich die nachfolgende Zeichenaktion gi.vdrawrect, die ein Rechteck als Rahmen zeichnet.
- Mit gi.setusercoordsa werden die "User coordinates" für diesen Viewport definiert, wobei in beiden Richtungen unterschiedlich skaliert wird (Geschwindigkeit und Zeit sind Größen mit unterschiedlicher Dimension). Als Limits für die Koordinaten wurde in horizontaler Richtung der Bereich 0 ... tend (mit der oben berechneten Endzeit nach zwei Umläufen) eingestellt. Für den vertikalen Bereich wurde die maximale Geschwindigkeit abgeschätzt (natürlich könnte man diese auch berechnen). gewählt, was für die Abmessungen aus der Aufgabenstellung Ein Rand von 20% ist "als Reserve" vorgesehen.
- Die Zeichenaktionen stecken alle in einem "Pfad", weil Koordinatensystem und Geschwindigkeits-Zeit-Funktion mit gleicher Farbe gezeichnet werden sollen.
- Das Koordinatensystem wird wieder mit den oben beschriebenen Funktionen uxaxis und uyaxis erzeugt. Hier wird noch zusätzlich ein Raster mit gezeichnet, wobei (ähnlich wie bei den Funktionen für die Koordinaten) dx bzw. dy die Rasterweiten sind und nleft, nright, ndown, nup bestimmen, wieviel Rasterpunkte nach links, rechts, unten und oben gezeichnet werden sollen.
- Die Bahnkurve wird schließlich wieder mit umoveto und einer Schleife mit vielen ulineto-Aktionen gezeichnet.
Der Viewport unten rechts mit der Beschleunigung-Zeit-Funktion wird exakt mit der gleichen Strategie gefüllt wie der Viewport oben rechts. Dies wird deshalb hier nicht gesondert erläutert. Das komplette Beispiel-Programm "Viewports, User coordinates, Marker" kann in einem separaten Browser-Fenster gestartet werden.
Weiterlesen
Folgende Seiten werden als Einführung in die Benutzung des CanvasGI empfohlen:
- Empfehlung zum Weiterlesen: Auf der Seiter "Mausbewegungen und User coordinates, Fangraster" werden einige der hier vorgestellten Funktion noch einmal verwendet. Es wird das Zusammenspiel von Maus-Ereignissen und "User coordinates" beschrieben.
- "Skelett-Seite" für die Nutzung des CanvasGI-Interfaces und die JavaScript-Datei mit den Interface-Routinen,
- Farben in CanvasGI,
- "Viewports und Clipping",
- "User coordinates definieren",
- "Marker zeichnen".

