Das Problem
Auf der Seite "Hidden lines", "Edges", "Silhouette lines", "Lightness" wird das Problem behandelt, bei Darstellung von Flächenmodellen die Kanten sichtbar werden zu lassen an den Stellen, wo zwei Flächen zusammenstoßen. Die Möglichkeiten, den Flächen unterschiedliche Farben zu geben und/oder die Kanten mit einer anderen Farbe "nachzuzeichnen", wurden auf der Seite 3D-"Flächenmodelle" in geeigneter Reihenfolge zeichnen demonstriert, auf der auch gezeigt wird, wie das Problem der verdeckten Kanten und Flächen gelöst werden kann.
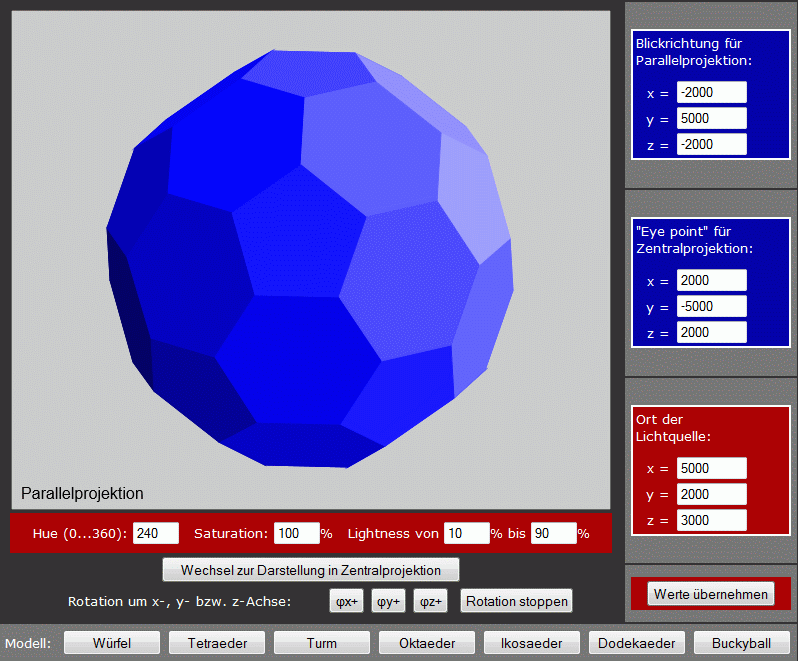
Weil die Lösungen "Unterschiedliche Farben" und "Kanten nachzeichnen" dann unbefriedigend sind, wenn ein einfarbiger Körper dargestellt werden soll, sieht man nebenstehend eine Variante, die der Realität näher kommt: Ein Ikosaeder mit einer Oberfläche aus 20 blauen Dreiecken wird von einer imaginären Lichtquelle beleuchtet, und die Helligkeit (Lightness), mit der die Flächen dargestellt werden, hängt von ihrer aktuellen Lage bezüglich dieser Lichtquelle ab.
HSL-Farbmodell
Canvas unterstützt neben dem RGB-Farbmodell (siehe Seite "Farben in CanvasGI") auch das HSL-Farbmodell, das für die Realisierung des Zeichnens der Flächen mit unterschiedlicher Helligkeit benutzt wird. In diesem Farbmodell wird die Farbe durch die Angabe der drei Eigenschaften "Farbton" ("Hue"), "Sättigung" ("Saturation") und "Helligkeit" ("Lightness") festgelegt:
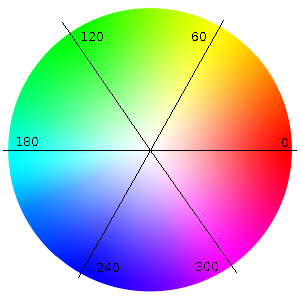
- Hue legt den Farbton auf einer Skala fest, die üblicherweise den Bereich 0…360 überstreicht, so dass sie sehr schön mit einem Kreis verdeutlicht werden kann, auf dem es in 60er Schritten von 0 (rot) über 60 (gelb), 120 (grün), 180 (cyan), 240 (blau) bis 300 (magenta) geht und auch alle Zwischenwerte definiert sind.
- Saturation ist eine Angabe in Prozent für die Farbsättigung, wobei eine Sättigung von 0% bei jedem Farbton die weiße Farbe ergibt. Der nebenstehend zu sehende Farbkreis zeigt auf dem Außenrand die "Hue-Werte" bei einer "Saturation" von 100%, die jeweils bis zum Kreismittelpunkt auf 0% reduziert wird.
- Lightness ist eine Prozentangabe für die Helligkeit, wobei die maximale Helligkeit (100%) bei jedem "Hue-Wert" weiß erzeugt, die minimale Helligkeit (0%) erzeugt schwarz. Mit dem Farbkreis wird diese Eigenschaft nicht demonstriert. Man kann sie sich mit dem Bild oben rechts allerdings vorführen lassen, indem man für beide Grenzen zum Beispiel 0 eingibt, so dass ein komplett schwarzes Bild entsteht.

Die Abgrenzung der einzelnen Flächen voneinander in der Animation oben rechts erfolgt ausschließlich über die Eigenschaft "Lightness". Dabei wird folgende Strategie realisiert:
- In CanvasGI ist der symbolische Ort einer Lichtquelle definiert. Standardeinstellung ist der Raumpunkt mit den Koordinaten (5000 , 2000 , 3000), so dass der Betrachter bei den voreingestellten Werten für "Blickrichtung" (Parallelprojektion) bzw. "Eye point" (Zentralprojektion) den Eindruck hat, dass das Licht von "vorn oben rechts" kommt. Der Punkt für die Lichtquelle kann mit der CanvisGI-Funktion getlightsource erfragt und mit der Funktion setlightsource geändert werden.
- In einer CanvasGI-Funktion arealight werden für jede Fläche die nach außen gerichtete Flächennormale ermittelt und der Winkel zwischen diesem Vektor und dem zur Lichtquelle gerichteten Vektor berechnet. Danach werden für alle Flächen die HSL-Werte so festgelegt, dass die "Lightness" in einem vorgegebenen Bereich (Voreinstellung ist 10% bis 90%) umgekehrt proportional zu diesem Winkel ist (bei einem Winkel von 0° maximale Helligkeit, weil das Licht senkrecht auf die Fläche trifft).
Für das Erzeugen der Animation, die oben rechts zu sehen ist, gilt alles, was auf den Seiten "3D-Flächenmodelle in geeigneter Reihenfolge zeichnen" und "Mehrere 3D-Flächenmodelle zeichnen und animieren" ausführlich beschrieben wird. Deshalb kann der nachfolgende Überblick über den Rest der hier beschriebenen Grafik kurz ausfallen:
- Im Body-Teil der HTML-Datei wird der Canvas-Bereich mit der id="canvas"
erzeugt, die Zeichenaktion wird durch die Anweisung im Body-Tag
<body onLoad="init();">
gestartet, die folgende Funktion aufruft:
function init () {
gi = new canvasGI ("canvas") ; // Ein "CanvasGI-Objekt" wird erzeugt
xyz = ikosaxyz ; // Beim Start soll ein Ikosaeder ...
area = ikosaarea ; // erscheinen
NewParam () ; // ... liest Eingabefelder aus und zeichnet das Modell
phiplus (gi.AXIS_Y); // ... startet die Animation (Rotation um y-Achse)
}
- Die beiden grünen Zeilen definieren das "Flächenmodell", indem den Arrays xyz und area die beiden Array ikosaxyz bzw. ikosaarea zugewiesen werden, die in der Datei flaechenmodelle.js gespeichert sind.
- Die Funktion NewParam (hellblaue Zeile) liest die Eingabefelder, setzt die Parameter für die Zeichnung und startet schließlich das Zeichnen mit der Funktion draw:
function NewParam (newtype) {
var lmi = parseFloat (document.eingabe.Lummin.value) ; // ... Lesen der Eingabefelder
var lma = parseFloat (document.eingabe.Lummax.value) ;
var hu = parseFloat (document.eingabe.Hue.value) ;
var sv = parseFloat (document.eingabe.Satur.value) ;
if (lmi < 0 || lma < lmi || lma > 100) { // ... Eingabewerte werden auf
alert ("Luminanzwerte sind nicht korrekt!") ; // Einhaltung der Grenzen geprueft ...
return ;
}
if (hu < 0 || lma > 360) {
alert ("Hue-Wert muss im Bereich 0 ... 360 liegen!") ;
return ;
}
if (sv < 0 || sv > 100) {
alert ("Saturation muss im Bereich 0 ... 100% liegen!") ;
return ;
}
lummin = lmi ; // ... und schliesslich globalen
lummax = lma ; // Variablen zugewiesen
hueval = hu ;
satval = sv ;
var limits = gi.ptlimits (xyz) ; // .... Grenzen der 2D-Darstellung
gi.setusercoordsi (limits.xumin , limits.yumin , limits.xumax , limits.yumax , 8) ;
draw () ;
}
- In den vier grünen Zeilen werden die Eingabefelder ausgelesen, anschließend werden sie auf Einhaltung sinnvoller Grenzen geprüft.
- In den beiden hellblauen Zeilen werden zunächst die Grenzwerte ermittelt, die (bei Beachtung der eingestellten 3D-Transformation und der eingestellten Projektion) die Darstellung in der 2D-Zeichenflächen einnimmt, die in der Folgezeile mit diesen Werten (und einem kleinen Rand) eingestellt wird.
- Schließlich wird (weiße Zeile) die Funktion draw gestartet:
function draw () {
gi.arealight (area , xyz , hueval , lummin , lummax , satval) ; // ... setzt Farbe nach HSL
var points = new Array () ; // ... fuer die Koordinaten eines Polygons
gi.clearcanvas ("silver" , "black") ; // ... fuellt Canvas-Bereich mit Hintergrundfarbe
// ("silver") und zeichnet schwarzen Rahmen
for (var i = 0 ; i < area.length ; i++) {
var np = area[i].length - 1 ; // ... weil letztes Element die Farbe ist
for (var j = 0 ; j < np ; j++) {
points[j] = xyz[area[i][j]] ; // ... sammelt Punktkoordinaten eines Polygons
}
area[i].unshift (gi.wtsymbdist (points , np)) ; // ... berechnet symbolischen Abstand vom Betrachter
} // und fuegt diesen Wert an der Array-Spitze an
gi.sortbyindex (area , 0) ; // ... sortiert nach den Werten an der Array-Spitze
for (var i = 0 ; i < area.length ; i++) {
area[i].shift() ; // ... entfernt den Wert an der Array-Spitze wieder
var np = area[i].length - 1 ;
for (var j = 0 ; j < np ; j++) {
points[j] = xyz[area[i][j]] ; // ... sammelt Punktkoordinaten eines Polygons
}
gi.wtdrawcolarea (points , np , area[i][np]) ; // ... coloriert eine Fläche
}
}
- Das "Flächenmodell" enthält im Array area für alle Flächen die zugehörigen Eckpunkte (Punktnummern) und als jeweils letzte Information für eine Fläche die Farbe, mit der sie gezeichnet werden soll. Die grüne Zeile startet die CanvasGI-Funktion arealight, die diese Farbwerte für alle Flächen überschreibt. Sie erzeugt dafür Werte, die den als Parameter übergebenen Farbton hueval und den Sättigungswert satval mit einem Helligkeitswert im Bereich lummin ... lummax in Abhängigkeit von der Stellung der Fläche zur Lichtquelle kombinieren.
- Der nachfolgend von der Funktion draw realisierte Algorithmus wird auf der Seite 3D-"Flächenmodelle" in geeigneter Reihenfolge zeichnen so ausführlich beschrieben, dass er hier nur angedeutet werden soll: In der ersten for-Schleife werden für alle Flächen die "symbolischen Abstände" vom Betrachter berechnet, in der CanvasGI-Funktion sortbyindex werden die Flächen sortiert (nach absteigendem Abstand) und in der nachfolgenden for-Schleife in dieser Reihenfolge gezeichnet.
- Jede Fläche wird mit der CanvasGI-Funktion wtdrawfarea gefärbt, der neben den 3D-Punktkoordinaten (points) und der Punktanzahl (np) der Farbwert für die Flächenfüllung übergeben werden muss. Es wird der oben berechnete Wert benutzt, der im Array area gespeichert ist.
Die letzte Aktion in der Start-Funktion init ist der Aufruf der Funktion phiplus. Diese startet mit window.setInterval sofort eine Animation, indem alle dT Tausendstel-Sekunden (dT ist global mit dem Wert dT = 50 vereinbart) die Funktion rotation gestartet wird:
function rotation () {
gi.t3rotation (dPhi , rotax) ;
gi.clearcanvas ("silver" , "black") ;
draw () ;
}
function phiplus (axis) {
rotax = axis ;
if (anim == 1) {
window.clearInterval (aktiv) ;
}
anim = 1 ;
aktiv = window.setInterval("rotation ()", dT);
}
- In der (ständig aufgerufenen) Funktion rotation wird mit der CanvasGI-Funktion t3rotation bei jedem Aufruf eine (zusätzliche) Rotations-Transformation um die jeweils vorgegebene Achse eingestellt. Die anschließend aufgerufene Funktion draw benutzt dann die aktuelle Transformation.
Beipiel-Programm "Polyarea 2"
Das Beipiel-Programm "Polyarea 2" enthält neben den oben beschriebenen Funktionen noch wesentlich mehr Angebote. Es startet mit folgendem Bild:
- Der Wechsel zu unterschiedlichen Projektionstypen und die Eingabe von "Blickrichtung" bzw. "Eye point" sind so realisiert, wie es auf der Seite "Projektionen, Beispiel-Programm Projektion 1" beschrieben ist.
- Die Rotation des Modells als Animation entspricht exakt der Realisierung, wie sie auf der Seite "3D-Drahtmodelle zeichnen und animieren" beschrieben wird.
- Die Eingabe von neuen Koordinaten für den "Ort der Lichtquelle" gibt die Möglichkeit, das Objekt von unterschiedlichen Seiten zu beleuchten.
Weiterlesen
- Empfehlung zum Weiterlesen: Auf der Seite "Modell mehrfach kopieren, Zoom and Move" wird gezeigt, wie ein Modell mehrfach mit unterschiedlichen Transformationen dargestellt werden kann und wie man auf einfache Weise "Zoom and Move" des Bildes realisieren kann.