Marker
 |
| Markertypen |
Für viele Probleme, die mit "User coordinates" (siehe Seite "User coordinates definieren") bearbeitet werden, ist es sinnvoll, bestimmte Punkte einer Grafik speziell zu markieren (Messpunkte in Diagrammen, Mittelpunkte, Schwerpunkte, die "Strichelchen" auf Koordinatenachsen, ...) und dafür "Marker" zu verwenden, die bei einer Änderung der Größe des Ausgabebereichs ihre Größe beibehalten.
Die Funktionen umarker und udrawmarker bieten die Möglichkeit, aus einem vorgegebenen Katalog von Markertypen (Kreis, Quadrat, Kreuz, Pfeilspitzen, vertikales und horizontales "Strichelchen") zu wählen, mit "User coordinates" zu positionieren und den Marker mit einer festen voreingestellten Größe zu zeichnen. Die Größe kann über ein (optionales) Argument beliebig verändert werden. Während umarker keine unmitttelbare Zeichenaktion auslöst (die Marker werden in einem "Path" gesammelt), zeichnet udrawmarker sofort.
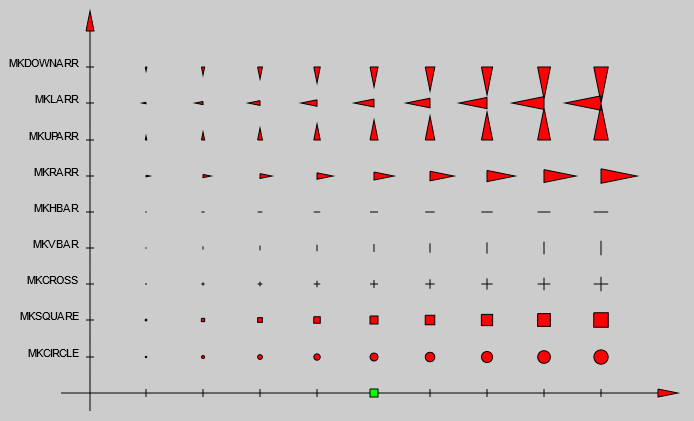
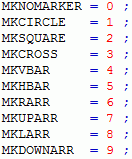
Rechts findet man die für die einzelnen Markertypen festgelegten Bezeichnungen, die (wie in dem nachfolgend beschriebenen Beispiel-Programm) mit dem CanvasGI-Objekt (z. B. so: gi.MKCIRCLE) verwendet werden können (man kann den Typ aber auch einfach durch den Zahlenwert festlegen). Nachfolgend sieht man die Ausgabe des Beispiel-Programms "Marker" mit allen Markertypen (Quelltext mit Erläuterungen findet man weiter unten):
Die Größen der Marker können über einen Skalierungsfaktor beeinflusst werden. Die Spalte, die unten durch das grüne Quadrat gekennzeichnet ist, zeigt die jeweilige Originalgröße. Die anderen Spalten variieren mit Skalierungsfaktoren von 0,2 (ganz links) bis 1,8 (ganz rechts).
Beispiel-Programm
Im Body-Teil der HTML-Datei wird der Canvas-Bereich mit der id="canvas" erzeugt, die Zeichenaktion wird gestart durch eine Anweisung im Body-Tag:
<body onLoad="init();">
In der JavaScript-Funktion init wird das cavasGI-Objekt erzeugt und einer global vereinbarten Variablen gi zugewiesen, damit es in allen anderen Funktionen verfügbar ist:
var gi ;
var markernames = new Array ("MKNOMARKER" , "MKCIRCLE" , "MKSQUARE" , "MKCROSS" ,
"MKVBAR" , "MKHBAR" , "MKRARR" , "MKUPARR" ,
"MKLARR" , "MKDOWNARR") ;
function init() {
gi = new canvasGI ("canvas") ; // ... definiert ein canvasGI-Objekt
draw () ;
}
Im zweiten Schritt startet init die Funktion draw, mit der folgende CanvasGI-Funktionen demonstriert werden:
- Es werden alle Markertypen mit unterschiedlichen Größen gezeichnet.
- Mit dem angedeuteten Koordinatensystem soll die Verwendung von vier Markertypen gezeigt werden (Pfeilspitzen und "Strichelchen" auf den Achsen).
- Um die Zuordnung der Symbole zu den Namen der Markertypen zu zeigen, werden diese als Text ausgegeben. Damit werden einige Funktionen für die Textausgabe vorgestellt.
function draw() {
gi.clearcanvas ("silver") ;
gi.setusercoordsa ( -2 , -1 , 10.5 , 10.5 , 10) ;
gi.beginpath () ; // ... startet einen "Path"
gi.uline (-0.5 , 0 , 10 , 0 ) ; // ... horizontale Linie ...
gi.umarker (10 , 0 , gi.MKRARR) ; // ... mit Pfeilspitze nach rechts
gi.uline (0 , -0.5 , 0 , 10 ) ; // ... vertikale Linie ...
gi.umarker (0 , 10 , gi.MKUPARR) ; // ... mit Pfeilspitze nach oben
for (var x = 1 ; x < 10 ; x += 1) {
gi.umarker (x , 0 , gi.MKVBAR) ; // ... "Strichelchen auf horizontaler Linie
gi.umarker (0 , x , gi.MKHBAR) ; // ... "Strichelchen auf vertikaler Linie
gi.umarker (x , 1 , gi.MKCIRCLE , 0.2*x) ;
gi.umarker (x , 2 , gi.MKSQUARE , 0.2*x) ;
gi.umarker (x , 3 , gi.MKCROSS , 0.2*x) ;
gi.umarker (x , 4 , gi.MKVBAR , 0.2*x) ;
gi.umarker (x , 5 , gi.MKHBAR , 0.2*x) ;
gi.umarker (x , 6 , gi.MKRARR , 0.2*x) ;
gi.umarker (x , 7 , gi.MKUPARR , 0.2*x) ;
gi.umarker (x , 8 , gi.MKLARR , 0.2*x) ;
gi.umarker (x , 9 , gi.MKDOWNARR , 0.2*x) ;
}
gi.fillstyle ("red") ;
gi.strokestyle ("black") ;
gi.fill () ;
gi.stroke () ; // ... zeichnet den definierten "Path"
gi.udrawmarker (5 , 0 , gi.MKSQUARE , 1 , "green") ; // ... kennzeichnet die Spalte mit
// Markern in Standardgroesse
gi.fillstyle ("black") ;
gi.textalign ("right") ;
gi.textbaseline ("middle") ;
for (var y = 1 ; y < 10 ; y += 1) {
gi.udrawtext (markernames[y] , -0.2 , y , "8pt sans-serif") ;
}
} // ... Ende function draw
- Mit gi.clearcanvas wird die Zeichenfläche mit Hintergrundfarbe gefüllt.
- Mit gi.setusercoordsa werden die "User coordinates" (anisotrop) definiert, auf die sich alle folgenden (mit u beginnenden) Zeichenfunktionen beziehen.
- Der größte Teil der Zeichenaktionen wird in einem "Path" gesammelt (Start mit gi.beginpath), die schließlich gemeinsam mit gi.fill und gi.stroke auf den Bildschirm gebracht werden. Für die Füllung und die Konturen der Marker werden mit gi.fillstyle bzw. gi.strokestyle die Farben festgelegt.
- Die Funktion definiert eine gerade Linie zwischen zwei mit "User coordinates" gegebenen Punkten (gezeichnet wird erst mit der stroke-Funktion).
- Die Funktion definiert einen Marker an den "User coordinates" x und y. Für den Parameter markertype sind die oben rechts gelisteten Werte zugelassen. Mit den Koordinaten x und y wird die "Markermitte" festgelegt (bei den Pfeilspitzen ist die Mitte der kurzen Seite der Bezugspunkt). Die Ausdehnung des Markers (nach rechts, links, oben und unten, für die Pfeile vertikal vom Bezugspunkt aus) beträgt standardmäßig jeweils 4 Geräteeinheiten (Pixel). Dies kann über den optionalen Parameter scalfac geändert werden, der die Standardgröße des Markers entsprechend verkleinert bzw. vergrößert (voreingestellt ist scalfac = 1).
- Nachem der gesamte "Path" (zwei gerade Linien und diverse Marker)
gezeichnet wurden, wird die Funktion
gi.udrawmarker (x , y , markertype , scalfac, fillcol , strokecol)
aufgerufen, die einen eigenen "Path" definiert und selbst zeichnet. Die beiden zusätzlichen Parameter fillcol und strokecol sind optional und geben die Farben für Füllung und Kontur vor (bei Aufruf ohne diese beiden Parameter werden die gerade gültigen Farbwerte verwendet). Hier wird ein grüner Marker auf die horizontale Linie gesetzt, der die Spalte mit den roten Markern kennzeichnet, die in Standardgröße gezeichnet wurden. - Schließlich werden noch die Markernamen mit
gi.udrawtext (text , x , y , fontstring)
an den linken Rand geschrieben. Der im String text übergebene Text wird an der "User coordinates"-Position (x,y) ausgegeben, der optionale fontstring bestimmt hier einen kleinen serifenlosen Font (ohne diesen Parameter wird der gerade eingestellte Font verwendet). Man beachte, dass die Farbe der Schrift mit gi.fillstyle eingestellt wird, mit den beiden Aufrufen gi.textalign und gi.textbaseline wird die Position des Textes relativ zu dem mit (x,y) definierten Punkt festgelegt.
Weiterlesen
Folgende Seiten werden als Einführung in die Benutzung des CanvasGI empfohlen:
- Empfehlung zum Weiterlesen: "Beispiel: Viewports, User coordinates, Marker",
- "Skelett-Seite" für die Nutzung des CanvasGI-Interfaces, die JavaScript-Datei mit den Interface-Routinen,
- Farben in CanvasGI,
- "Viewports und Clipping",
- "User coordinates definieren".